Elemen block-level adalah fondasi dari tata letak web. Mereka dikenal karena kecenderungannya untuk memulai baris baru dan, secara default, mengisi lebar parent container mereka. Namun, terkadang, elemen-elemen ini bertingkah laku aneh, menyisakan ruang kosong di kanan dan kiri, membuat kita bertanya-tanya apakah ada kekuatan gaib yang bermain di balik layar. Mari kita selami lebih dalam fenomena ini.
1. Membongkar Mitos Lebar Penuh: Apa yang Sebenarnya Terjadi?

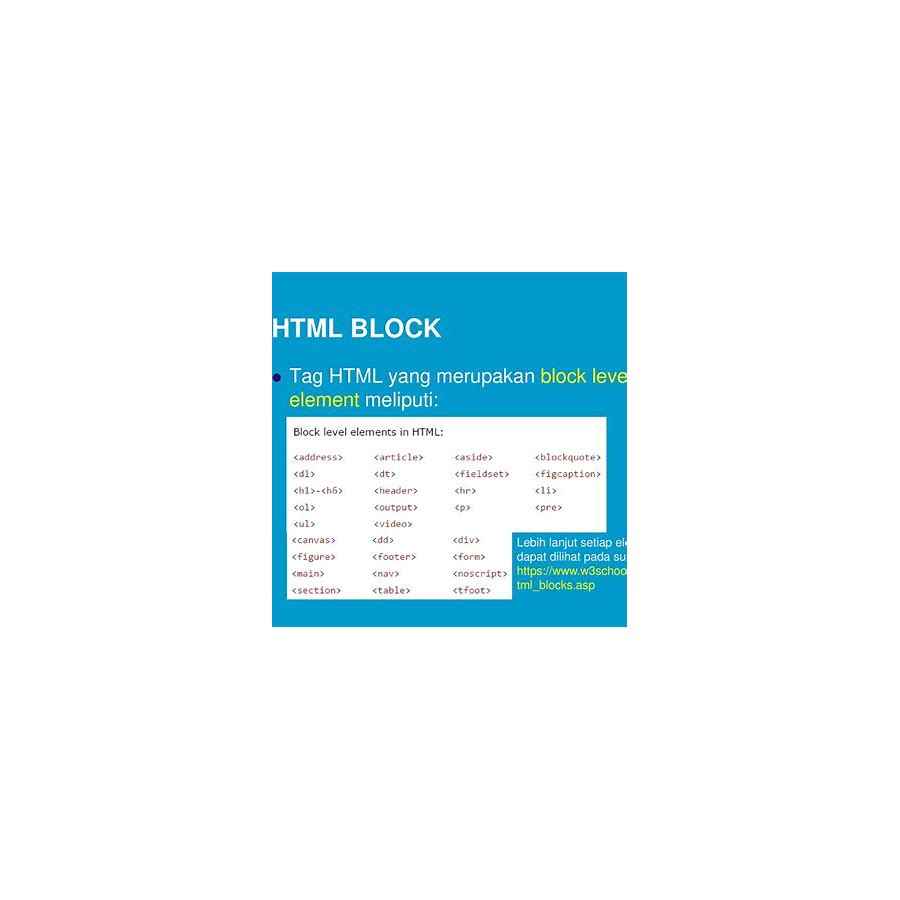
Secara teori, elemen block-level seharusnya memenuhi lebar parent-nya. Elemen seperti <p>, <div>, <h1> hingga <h6>, <ul>, <ol>, <li>, <form>, dan <header>, <footer>, <section>, <article> dirancang untuk melakukan hal itu. Namun, kenyataannya lebih kompleks. Ada beberapa faktor yang dapat menghalangi elemen-elemen ini mencapai potensi lebar penuh mereka.
-
Margin dan Padding: Margin adalah ruang di luar batas elemen, sedangkan padding adalah ruang di dalam batas elemen. Jika Anda memberikan margin atau padding horizontal (kiri dan kanan) pada elemen block-level, ruang tersebut akan mengurangi ruang yang tersedia untuk konten. Dengan kata lain, lebar konten elemen akan menyusut agar sesuai dengan ruang yang tersisa setelah margin dan padding ditambahkan.
Contoh:
<div style="width: 500px; border: 1px solid black;"> <p style="margin-left: 50px; margin-right: 50px;">Teks ini memiliki margin horizontal.</p> </div>Dalam contoh ini, meskipun
<div>memiliki lebar 500px, paragraf di dalamnya memiliki margin kiri dan kanan 50px, sehingga teks hanya mengisi 400px dari lebar yang tersedia. -
Border: Seperti margin dan padding, border (garis tepi) juga memakan ruang. Lebar border ditambahkan ke lebar konten elemen. Jika Anda tidak memperhitungkan lebar border, elemen Anda mungkin tampak lebih kecil dari yang Anda harapkan.
Contoh:
<div style="width: 500px; border: 5px solid black;"> <p>Teks ini memiliki border.</p> </div>Dalam contoh ini,
<div>memiliki lebar 500px, tetapi karena border 5px di setiap sisi, ruang yang tersedia untuk konten paragraf adalah 490px. -
Box-sizing: Properti
box-sizingmenentukan bagaimana lebar dan tinggi elemen dihitung. Nilai defaultnya adalahcontent-box, yang berarti bahwa lebar dan tinggi yang Anda tentukan hanya berlaku untuk konten elemen. Margin, padding, dan border ditambahkan di luar lebar dan tinggi ini.Jika Anda mengubah
box-sizingmenjadiborder-box, lebar dan tinggi yang Anda tentukan akan mencakup padding dan border. Ini berarti bahwa lebar konten elemen akan secara otomatis menyesuaikan diri untuk mengakomodasi padding dan border, tanpa melebihi lebar yang Anda tentukan.Contoh:
<div style="width: 500px; border: 5px solid black; padding: 20px; box-sizing: border-box;"> <p>Teks ini menggunakan box-sizing: border-box.</p> </div>Dalam contoh ini,
<div>tetap memiliki lebar 500px, dan padding serta border tidak membuatnya melebihi lebar tersebut. Lebar konten paragraf akan secara otomatis disesuaikan untuk mengakomodasi padding dan border. -
Float: Ketika sebuah elemen di-float (misalnya, dengan
float: leftataufloat: right), ia akan dikeluarkan dari aliran normal dokumen. Ini dapat menyebabkan elemen block-level lainnya di sekitarnya mengabaikannya dan mengisi ruang yang seharusnya ditempati oleh elemen yang di-float.Contoh:
<div style="width: 500px; border: 1px solid black;"> <img src="gambar.jpg" style="float: left; width: 100px;"> <p>Teks ini akan mengalir di sekitar gambar yang di-float.</p> </div>Dalam contoh ini, gambar di-float ke kiri, sehingga teks paragraf mengalir di sekitarnya. Paragraf mungkin tidak mengisi lebar penuh
<div>karena ruang yang ditempati oleh gambar. -
Positioning (Absolute atau Fixed): Elemen dengan
position: absoluteatauposition: fixedjuga dikeluarkan dari aliran normal dokumen. Mereka diposisikan relatif terhadap containing block terdekat yang memiliki posisi selainstatic. Ini dapat menyebabkan mereka tumpang tindih dengan elemen lain atau tidak mengisi lebar yang diharapkan.Contoh:
<div style="position: relative; width: 500px; border: 1px solid black;"> <div style="position: absolute; top: 0; left: 0; width: 200px; height: 100px; background-color: red;"></div> <p>Teks ini mungkin tertutup oleh div yang diposisikan secara absolute.</p> </div>Dalam contoh ini,
<div>berwarna merah diposisikan secara absolute di dalam<div>yang relatif. Ini dapat menyebabkan teks paragraf tertutup sebagian atau seluruhnya oleh<div>merah. -
Lebar yang Ditentukan pada Parent: Jika parent container memiliki lebar yang lebih kecil dari yang diharapkan, elemen block-level di dalamnya tentu saja tidak dapat mengisi lebar yang lebih besar dari itu. Pastikan parent container memiliki lebar yang sesuai.
-
Content yang Melebihi Container: Jika konten di dalam elemen block-level terlalu panjang (misalnya, teks tanpa spasi yang cukup), konten tersebut dapat meluap container, meskipun elemen tersebut memiliki lebar yang ditentukan.
2. Jurus Ampuh Mengatasi Elemen 'Minder': Solusi Praktis

Setelah memahami penyebabnya, mari kita bahas cara mengatasi masalah elemen block-level yang enggan mengisi lebar parent secara penuh:
-
Gunakan
box-sizing: border-box;: Ini adalah solusi paling umum dan seringkali paling efektif. Denganborder-box, Anda dapat menentukan lebar elemen dengan lebih intuitif, karena padding dan border akan dimasukkan dalam perhitungan lebar..element { width: 100%; box-sizing: border-box; padding: 10px; border: 1px solid black; } -
Hitung Lebar dengan Cermat: Jika Anda tidak menggunakan
border-box, pastikan Anda memperhitungkan margin, padding, dan border saat menentukan lebar elemen. Anda dapat menggunakan kalkulator atau fungsi CSScalc()untuk membantu Anda..element { width: calc(100% - 20px); /* 10px margin kiri dan kanan */ margin: 10px; } -
Clear Float: Jika Anda menggunakan float, pastikan Anda membersihkan float tersebut setelah elemen yang di-float agar elemen lain tidak terpengaruh. Anda dapat menggunakan properti
clearatau teknik clearfix..container { overflow: auto; /* Atau menggunakan clearfix */ } .element { float: left; } .clear { clear: both; }<div class="container"> <div class="element">Float Element</div> <div class="clear"></div> </div> -
Perhatikan Positioning: Jika Anda menggunakan positioning absolute atau fixed, pastikan Anda memahami bagaimana elemen tersebut diposisikan relatif terhadap containing block-nya. Gunakan properti
top,right,bottom, danleftuntuk mengatur posisi elemen dengan tepat. -
Gunakan Flexbox atau Grid: Untuk tata letak yang lebih kompleks, pertimbangkan untuk menggunakan Flexbox atau Grid. Kedua teknologi ini memberikan kontrol yang lebih besar atas bagaimana elemen-elemen ditempatkan dan diukur.
Contoh Flexbox:
.container { display: flex; } .element { flex: 1; /* Mengisi ruang yang tersedia secara merata */ }Contoh Grid:
.container { display: grid; grid-template-columns: 1fr 1fr; /* Dua kolom dengan lebar yang sama */ }
3. Ramalan Lebar Elemen: Tabel Mistis Penentu Nasib

Saatnya memasuki ranah mistis untuk meramalkan nasib lebar elemen block-level. Kami telah menyusun tabel yang berisi ramalan berdasarkan kombinasi faktor-faktor penentu. Ingat, ramalan ini bersifat satir dan hanya untuk hiburan semata.
Tabel Ramalan Lebar Elemen Block-Level: Edisi Mistis dan Satiris
| Kondisi | Ramalan Lebar | Penjelasan Mistis |
|---|---|---|
width: 100%;, margin: 0;, padding: 0;, border: none; |
Lebar penuh, bahagia, dan sejahtera. | Elemen ini selaras dengan energi kosmik dan mengisi takdirnya dengan sempurna. |
width: 100%;, margin: 20px;, padding: 0;, border: none; |
Lebar berkurang, sedikit tertekan, tetapi tetap berusaha. | Margin adalah beban karma masa lalu yang menghambat potensi penuh. |
width: 100%;, margin: 0;, padding: 20px;, border: none; |
Lebar penuh, tetapi terasa sesak dan kurang nyaman. | Padding adalah energi positif yang melindunginya, tetapi membuatnya kurang fleksibel. |
width: 100%;, margin: 0;, padding: 0;, border: 5px solid black; |
Lebar penuh, tetapi merasa terkurung dan terbatas. | Border adalah batasan yang diciptakan sendiri, menghalangi kebebasan sejati. |
width: 50%;, margin: 0;, padding: 0;, border: none; |
Lebar setengah, merasa tidak percaya diri dan bertanya-tanya apa yang salah. | Elemen ini mengalami krisis identitas dan belum menemukan potensi penuhnya. |
width: 100%;, box-sizing: border-box;, padding: 20px; |
Lebar penuh, merasa nyaman dan terkendali. | box-sizing: border-box adalah mantra pelindung yang memastikan elemen tetap stabil dan seimbang. |
float: left;, width: auto; |
Lebar sesuai konten, merasa bebas dan dinamis, tetapi berpotensi menyebabkan kekacauan. | Elemen ini adalah roh pengembara yang mengikuti arus, tetapi perlu diawasi agar tidak mengganggu harmoni. |
position: absolute;, width: 200px; |
Lebar terbatas, merasa terisolasi dan tidak terhubung dengan elemen lain. | Elemen ini hidup di dimensi lain, terpisah dari dunia nyata. |
display: flex;, flex: 1; |
Lebar fleksibel, merasa adaptif dan mampu berkolaborasi. | Elemen ini adalah bagian dari tim yang harmonis, bekerja sama untuk mencapai tujuan bersama. |
display: grid;, grid-column: 1 / 3; |
Lebar penuh (melintasi dua kolom), merasa kuat dan dominan. | Elemen ini adalah pemimpin yang mengambil alih kendali dan membentuk takdirnya sendiri. |
Disclaimer: Ramalan ini hanya untuk tujuan hiburan. Jangan mengambil keputusan berdasarkan tabel ini. Gunakan akal sehat dan pengetahuan teknis Anda untuk menentukan lebar elemen dengan tepat.
Kesimpulan: Memahami dan Menaklukkan Lebar Elemen

Elemen block-level yang tidak mengisi lebar parent secara penuh adalah masalah umum yang dapat diatasi dengan pemahaman yang baik tentang model kotak CSS, properti box-sizing, dan teknik tata letak lainnya. Jangan biarkan elemen-elemen ini membingungkan Anda. Dengan pengetahuan dan latihan, Anda dapat mengendalikan tata letak web Anda dan menciptakan desain yang indah dan responsif. Ingat, bahkan masalah yang tampak mistis pun dapat dipecahkan dengan logika dan sedikit humor. Selamat menjelajah dunia web!


