Visual Studio Code (VS Code) telah menjadi editor kode favorit bagi banyak pengembang, dan bukan tanpa alasan. Ia ringan, kaya fitur, dan sangat dapat disesuaikan. Salah satu fitur yang paling kuat adalah dukungan untuk regular expression (regex) dalam operasi find-and-replace. Namun, ketika berhadapan dengan teks multi-line, tugas ini bisa menjadi sedikit rumit. Artikel ini akan memandu Anda melalui proses melakukan find-and-replace regex multi-line di VS Code, langkah demi langkah, sehingga Anda dapat menguasai teknik ini dan meningkatkan efisiensi pengkodean Anda.
Mengapa Find-And-Replace Regex Multi-Line Penting?

Sebelum kita menyelami detail teknisnya, mari kita bahas mengapa kemampuan untuk melakukan find-and-replace regex multi-line sangat penting. Dalam pengembangan perangkat lunak, kita seringkali berurusan dengan teks yang kompleks dan terstruktur. Teks ini bisa berupa kode sumber, konfigurasi, data, atau bahkan dokumentasi. Seringkali, kita perlu memodifikasi teks ini secara otomatis berdasarkan pola tertentu yang melintasi beberapa baris.
Berikut adalah beberapa contoh kasus penggunaan di mana find-and-replace regex multi-line sangat berguna:
- Refactoring Kode: Misalnya, Anda ingin mengubah cara fungsi dipanggil di seluruh proyek Anda. Jika panggilan fungsi tersebar di beberapa baris, Anda memerlukan regex multi-line untuk mencocokkan dan menggantinya dengan benar.
- Manipulasi Data: Katakanlah Anda memiliki file CSV yang berisi data yang tidak konsisten. Anda dapat menggunakan regex multi-line untuk membersihkan dan menstandarkan data tersebut.
- Pembaruan Konfigurasi: Ketika Anda perlu memperbarui konfigurasi aplikasi, Anda mungkin perlu mengubah beberapa baris sekaligus. Regex multi-line memungkinkan Anda melakukan perubahan ini dengan cepat dan akurat.
- Pemformatan Dokumen: Jika Anda bekerja dengan dokumen teks yang besar, Anda dapat menggunakan regex multi-line untuk memformat ulang teks, menambahkan header, atau menghapus baris yang tidak diinginkan.
Tanpa kemampuan untuk bekerja dengan teks multi-line, Anda akan terjebak melakukan perubahan manual yang memakan waktu dan rentan terhadap kesalahan. Find-and-replace regex multi-line memungkinkan Anda mengotomatiskan tugas-tugas ini, menghemat waktu dan meningkatkan akurasi.
Mengaktifkan Mode Multi-Line di VS Code
Secara default, VS Code memperlakukan setiap baris teks sebagai unit terpisah saat melakukan operasi find-and-replace. Ini berarti bahwa regex Anda hanya akan cocok dengan teks dalam satu baris. Untuk mengatasi batasan ini, kita perlu mengaktifkan mode multi-line.
Ada beberapa cara untuk melakukan ini:
-
Menggunakan Flag
s(Dotall): Flags(sering disebut "dotall") mengubah perilaku karakter titik (.) dalam regex. Secara default, karakter titik cocok dengan karakter apa pun kecuali karakter baris baru (\n). Dengan flags, karakter titik akan cocok dengan karakter apa pun, termasuk karakter baris baru. Untuk menggunakan flags, Anda perlu menambahkannya ke regex Anda menggunakan sintaks(?s). Misalnya, regex(?s)Hello.Worldakan cocok dengan "Hello\nWorld". -
Menggunakan Karakter Baris Baru (
\n): Anda dapat secara eksplisit menyertakan karakter baris baru (\n) dalam regex Anda. Ini memungkinkan Anda untuk mencocokkan teks yang tersebar di beberapa baris. Misalnya, regexHello\nWorldakan cocok dengan "Hello" diikuti oleh karakter baris baru, diikuti oleh "World". -
Menggunakan Character Class untuk Mencocokkan Semua Karakter (Termasuk Baris Baru): Anda dapat menggunakan character class seperti
[\s\S]atau[\d\D]untuk mencocokkan semua karakter, termasuk karakter baris baru.\scocok dengan whitespace (termasuk baris baru), dan\Scocok dengan non-whitespace. Jadi,[\s\S]cocok dengan karakter apa pun. Demikian pula,\dcocok dengan digit, dan\Dcocok dengan non-digit. Jadi,[\d\D]juga cocok dengan karakter apa pun.
Contoh Penggunaan Find-And-Replace Regex Multi-Line

Sekarang mari kita lihat beberapa contoh konkret tentang bagaimana menggunakan find-and-replace regex multi-line di VS Code.
Contoh 1: Menghapus Komentar Multi-Line dalam Kode JavaScript
Misalkan Anda memiliki kode JavaScript yang berisi komentar multi-line seperti ini:
/* * Ini adalah komentar multi-line. * Komentar ini menjelaskan fungsi berikut. */ function myFunction() { // ... } Anda ingin menghapus semua komentar multi-line ini. Anda dapat menggunakan regex berikut:
/\*[\s\S]*?\*/ Regex ini bekerja sebagai berikut:
/\*: Mencocokkan awal komentar multi-line (/*).[\s\S]*?: Mencocokkan nol atau lebih karakter apa pun (termasuk baris baru), secara non-greedy (yaitu, sesedikit mungkin). Ini penting untuk mencegah regex mencocokkan terlalu banyak teks.\*/: Mencocokkan akhir komentar multi-line (*/).
Dalam VS Code, buka file JavaScript Anda, tekan Ctrl+H (atau Cmd+H di macOS) untuk membuka panel find-and-replace, masukkan regex di atas di bidang "Find", biarkan bidang "Replace" kosong, pastikan tombol "Use Regular Expression" diaktifkan (ikon . *), dan klik tombol "Replace All". Semua komentar multi-line akan dihapus.
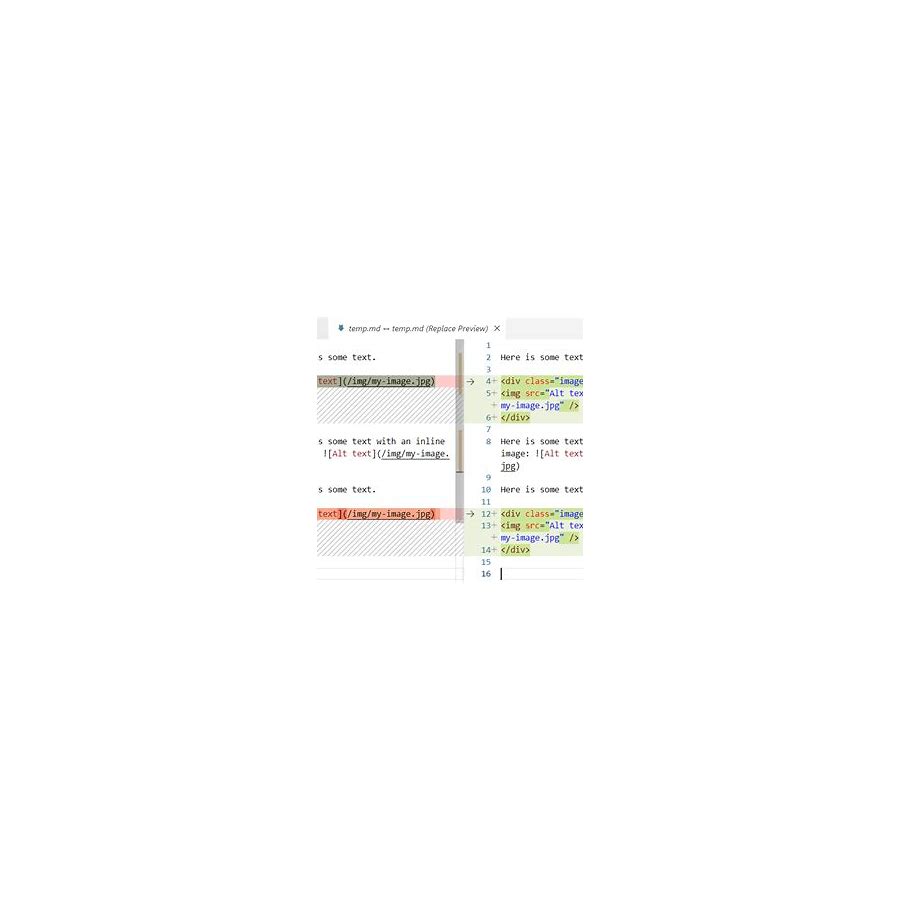
Contoh 2: Mengganti Tag HTML Multi-Line
Misalkan Anda memiliki dokumen HTML yang berisi tag <div> yang tersebar di beberapa baris:
<div class="container" style="width: 100%;" > <h1>Judul</h1> <p>Ini adalah paragraf.</p> </div> Anda ingin mengganti tag <div> ini dengan tag <section>. Anda dapat menggunakan regex berikut:
<div[\s\S]*?>[\s\S]*?<\/div> Regex ini bekerja sebagai berikut:
<div: Mencocokkan awal tag<div>.[\s\S]*?>: Mencocokkan nol atau lebih karakter apa pun (termasuk baris baru), hingga karakter>.>[\s\S]*?<\/div>: Mencocokkan konten di dalam tag<div>dan tag penutup</div>.
Di bidang "Replace", masukkan <section>$1</section>. $1 adalah backreference yang merujuk ke teks yang cocok dengan grup pertama dalam regex Anda (jika ada). Dalam kasus ini, kita tidak memiliki grup, jadi kita hanya mengganti seluruh tag <div> dengan tag <section>.
Contoh 3: Memformat Ulang Alamat Email Multi-Line
Terkadang data yang kita terima memiliki format yang tidak sesuai. Misalnya, alamat email yang terpisah dalam beberapa baris. Kita ingin menggabungkannya menjadi satu baris.
nama.depan .nama.belakang @contoh .com Kita bisa menggunakan regex untuk menggabungkan baris-baris tersebut menjadi satu alamat email yang valid.
\n Dan menggantinya dengan string kosong. Pastikan opsi "Use Regular Expression" aktif.
Tabel Perbandingan Metode Multi-Line Regex di VS Code

Oke, mari kita rekap dengan santai kelebihan dan kekurangan masing-masing metode multi-line regex yang sudah kita bahas. Anggap saja ini seperti memilih menu makan siang: ada yang cepat dan mudah, ada yang lebih kompleks tapi memberikan hasil yang lebih memuaskan.
| Metode | Deskripsi | Kelebihan | Kekurangan | Kapan Digunakan? | Tingkat Kesulitan |
|---|---|---|---|---|---|
Flag s (Dotall) |
Menggunakan (?s) di awal regex untuk membuat . cocok dengan semua karakter, termasuk newline. |
Sangat ringkas dan mudah dibaca. Ideal untuk kasus-kasus sederhana di mana Anda hanya perlu memastikan bahwa titik (.) mencocokkan semua karakter. |
Tidak memberikan kontrol yang sangat detail. Jika Anda perlu mencocokkan karakter baris baru secara eksplisit dalam konteks yang lebih kompleks, metode ini mungkin tidak cukup fleksibel. | Untuk regex sederhana yang membutuhkan . untuk mencocokkan baris baru. |
Mudah |
Karakter Baris Baru (\n) |
Menambahkan \n secara eksplisit ke regex Anda untuk mencocokkan karakter baris baru. |
Memberikan kontrol yang sangat eksplisit atas di mana karakter baris baru diharapkan. Cocok untuk kasus di mana Anda tahu persis di mana baris baru akan muncul. | Bisa menjadi rumit jika Anda perlu mencocokkan pola yang lebih kompleks yang melibatkan banyak baris baru. Regex bisa menjadi sulit dibaca dan dipelihara jika terlalu banyak \n. |
Ketika Anda perlu mencocokkan baris baru secara eksplisit dan tahu persis posisinya. | Sedang |
Character Class [\s\S] |
Menggunakan [\s\S] (atau [\d\D]) untuk mencocokkan semua karakter (whitespace atau non-whitespace, digit atau non-digit, dll.). |
Sangat fleksibel dan dapat digunakan untuk mencocokkan pola yang kompleks yang tersebar di beberapa baris. Memberikan kontrol yang baik atas karakter apa yang dicocokkan. Lebih mudah dibaca daripada menggunakan banyak \n. |
Mungkin sedikit kurang intuitif bagi pemula. Perlu dipahami bahwa \s dan \S adalah kebalikan satu sama lain, dan menggabungkannya dalam character class menghasilkan "semua karakter". |
Untuk regex yang lebih kompleks di mana Anda perlu mencocokkan semua karakter, termasuk baris baru, dengan cara yang lebih mudah dibaca. | Sulit |
Jadi, pilih metode yang paling sesuai dengan kebutuhan dan tingkat kenyamanan Anda. Tidak ada jawaban yang "benar" atau "salah", yang penting adalah Anda mendapatkan hasil yang diinginkan!
Tips dan Trik Tambahan
Berikut adalah beberapa tips dan trik tambahan untuk bekerja dengan find-and-replace regex multi-line di VS Code:
- Gunakan Alat Bantu Regex: Ada banyak alat bantu regex online yang dapat membantu Anda membangun dan menguji regex Anda. Alat bantu ini biasanya menyediakan antarmuka visual untuk membangun regex, serta kemampuan untuk menguji regex Anda terhadap teks sampel.
- Gunakan Grup dan Backreference: Grup dan backreference memungkinkan Anda untuk menangkap bagian dari teks yang cocok dan menggunakannya dalam string pengganti. Ini sangat berguna untuk melakukan transformasi yang kompleks.
- Berhati-hatilah dengan Greedy Matching: Secara default, regex bersifat "greedy", yang berarti mereka akan mencocokkan sebanyak mungkin teks yang memenuhi pola. Ini terkadang dapat menyebabkan masalah ketika bekerja dengan teks multi-line. Untuk mengatasi masalah ini, Anda dapat menggunakan "non-greedy" matching dengan menambahkan
?setelah quantifier (misalnya,*?,+?,??). - Uji Secara Bertahap: Sebelum Anda menjalankan operasi "Replace All", selalu uji regex Anda pada sebagian kecil teks terlebih dahulu. Ini akan membantu Anda memastikan bahwa regex Anda bekerja seperti yang diharapkan dan mencegah perubahan yang tidak diinginkan.
- Backup File Anda: Sebelum Anda melakukan perubahan besar pada file Anda, selalu buat backup terlebih dahulu. Ini akan memungkinkan Anda untuk mengembalikan file Anda ke keadaan semula jika terjadi kesalahan.
- Gunakan fitur "Undo" dan "Git". VS Code memiliki fitur undo yang hebat. Gunakan
Ctrl+Z(atauCmd+Z) untuk membatalkan perubahan. Jika anda menggunakan Git, lakukan commit sebelum melakukan perubahan besar.
Kesimpulan
Find-and-replace regex multi-line adalah alat yang sangat kuat yang dapat membantu Anda mengotomatiskan tugas-tugas yang kompleks dan meningkatkan efisiensi pengkodean Anda. Dengan memahami cara mengaktifkan mode multi-line dan menggunakan regex dengan benar, Anda dapat memanipulasi teks multi-line dengan mudah dan akurat. Ingatlah untuk selalu menguji regex Anda secara bertahap dan membuat backup file Anda sebelum melakukan perubahan besar. Dengan latihan, Anda akan segera menjadi ahli dalam find-and-replace regex multi-line di VS Code. Selamat mencoba!

![Bagaimana Cara Membalikkan Regex di JavaScript? [Duplikat] 4](https://jsalocal.uk/art/wp-content/uploads/2025/03/ac71b8119dfc07fb22660d692b42a138-300x300.jpg)
![bagaimana cara meloloskan tanda hubung dalam grup karakter regex di c [Duplikat] 4](https://jsalocal.uk/art/wp-content/uploads/2025/03/ab4139529a6bce41751e22c2fcea006c-1-300x300.jpg)

![Apakah xmlSchemaValidateDoc mengabaikan jangkar posisi awal dan akhir pada regex? [Duplikat] 4](https://jsalocal.uk/art/wp-content/uploads/2025/03/95830d347aa89a148c120a20fddecd40-300x300.jpg)
